GoPro
Webby Award Winning eCommerce Storefront for GoPro Cameras.
iA / UX
Information Architecture / Wireframes / Prototype
DISCOVERY
GoPro helps people capture and share their lives’ most meaningful experiences with others - with the world’s most versatile camera. GoPro approached LYONSCG with the goal of replatforming their e-commerce experience that would allow for an upcoming new product launch as well as support future growth of their insanely popular product line. GoPro has their own design team in-house so it was our job to adapt to their agile process and expedite the launch of their new e-commerce site with a hard deadline of their new product launch. We wasted no time getting started in migrating many of the existing features of their site as well as incorporating the anticipated new interactions that would expand on their platform’s capabilities.


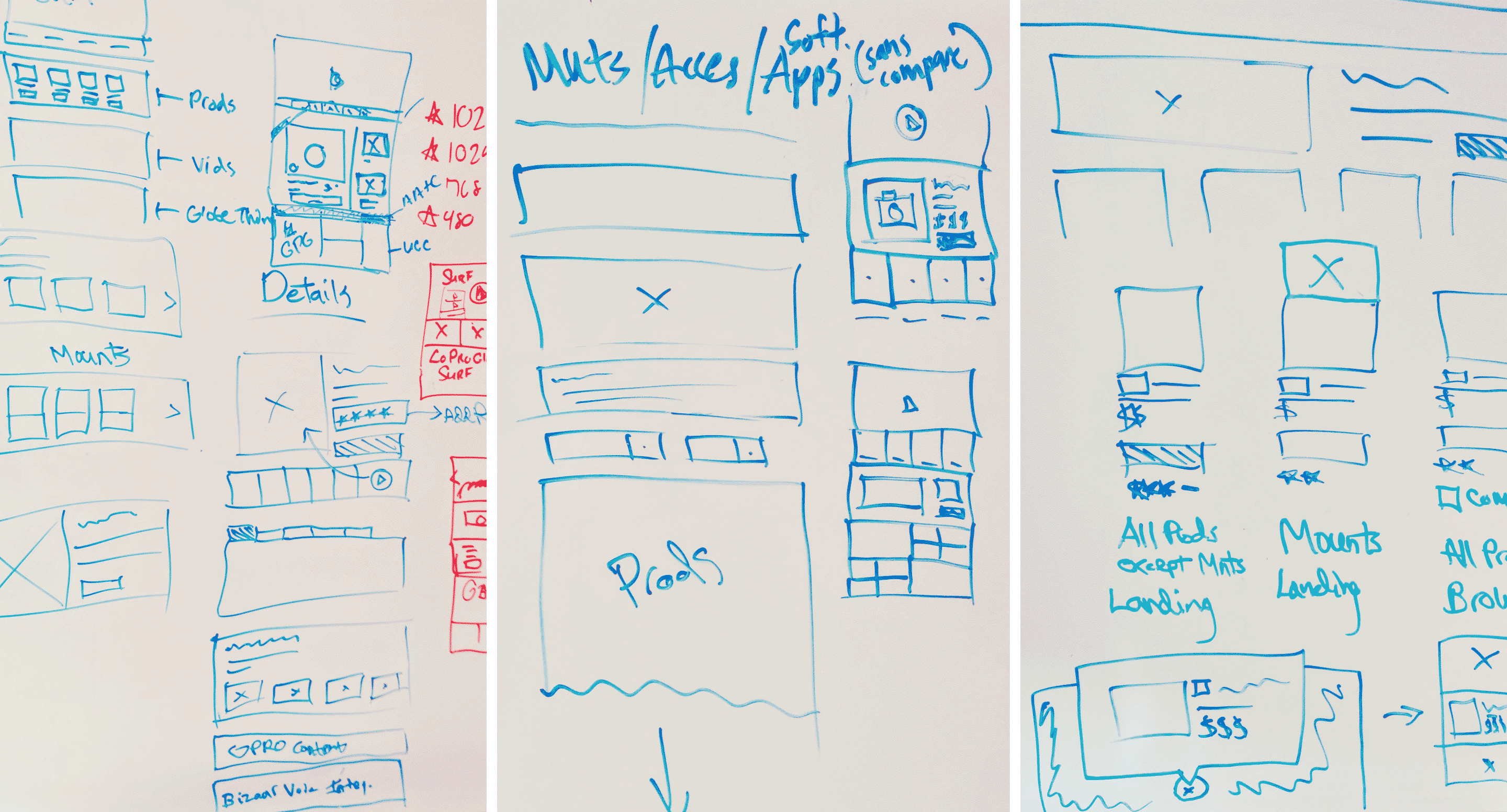
INFORMATION ARCHITECTURE
One thing that GoPro does exceptionally well is provide supportive content around their products by people who actually use their products. This means that users are immediately able to envision the potential of the product and how they themselves would use it. Previously, GoPro showcased their products strictly through Video production and their wildly entertaining YouTube channel. One of our tasks with this redesign was to find new ways to incorporate that same idea of visualizing how users would actually use the products in real-world contexts. The primary focus area of their product team was on accessories and camera mounts, which were previously suffering from low sales on the site. We had worked with the client and development team to strategize a product browse page experience that would both leverage existing platform functionality while simultaneously adding value by targeting their customer base with a uniquely tailored browsing experience.


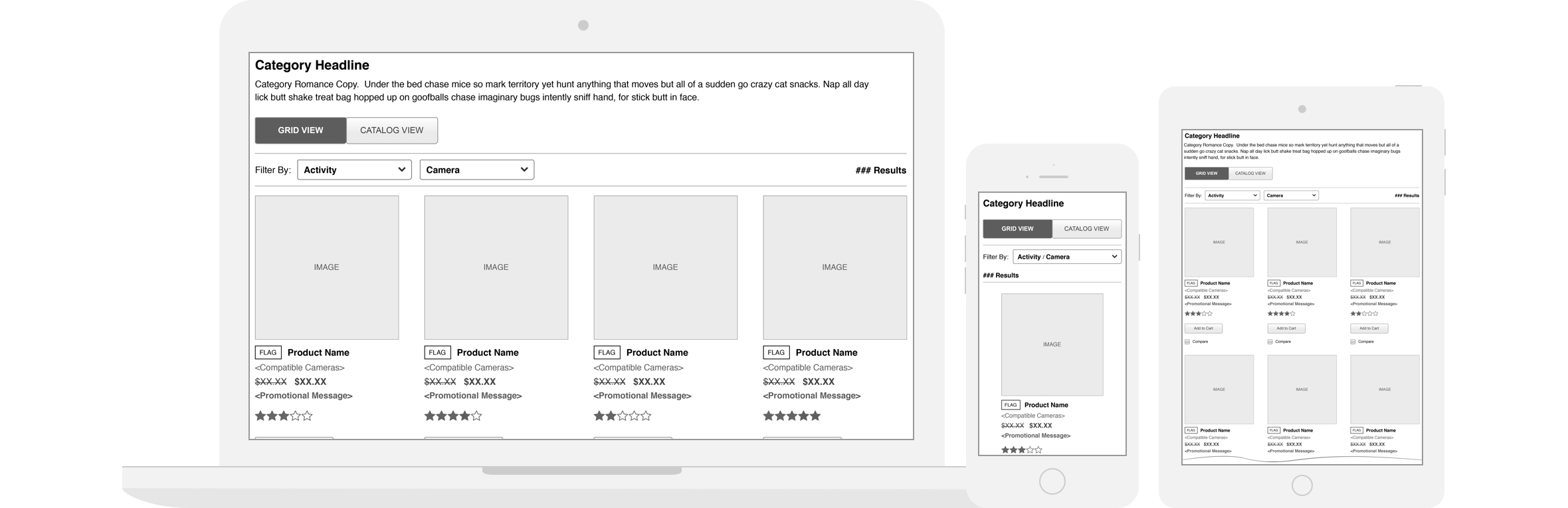
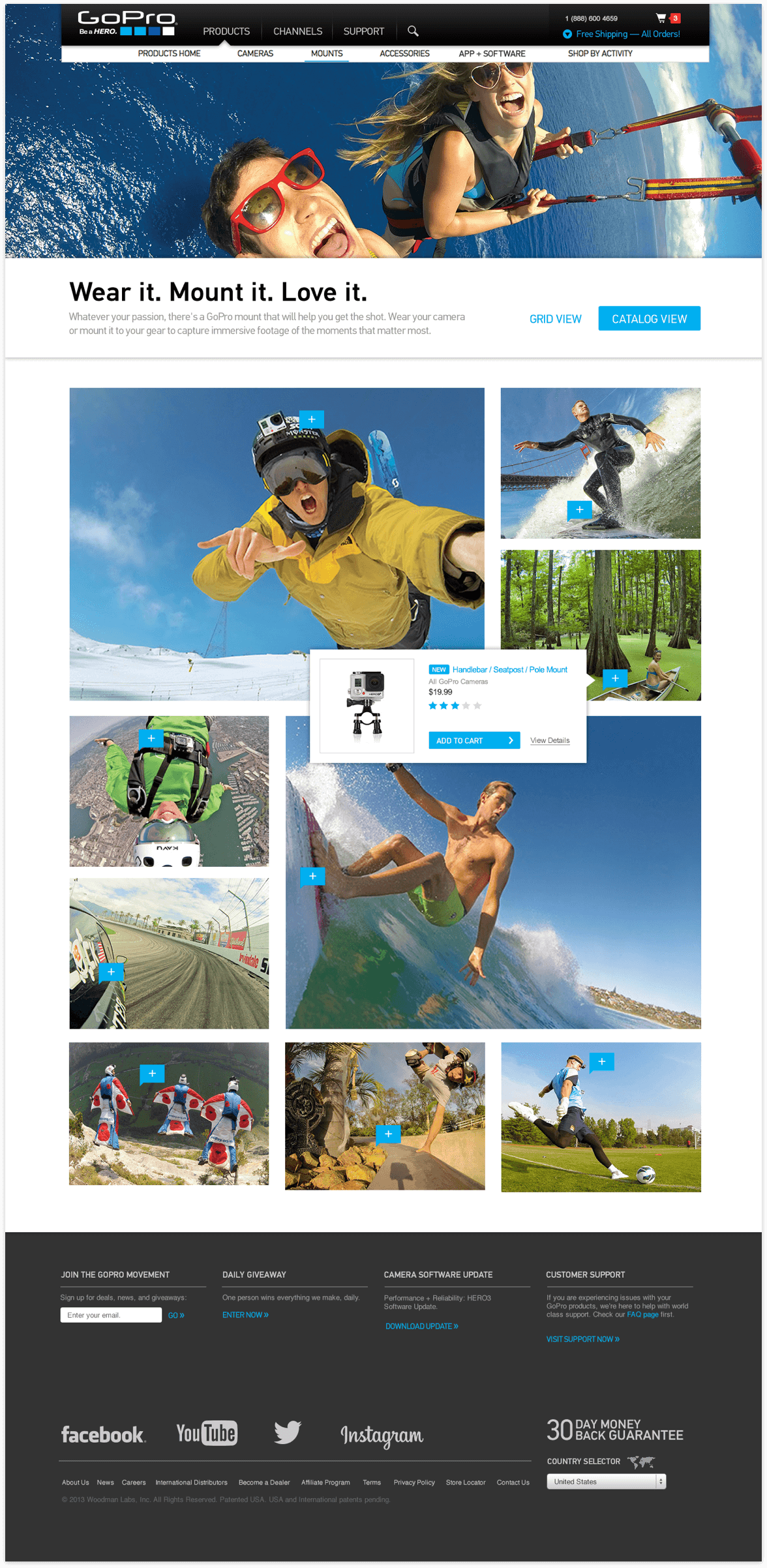
Some of our first touch-points that gave us the opportunity to accomplish our various business goals was the mounts and accessories product browse page. Traditionally, browse pages consist of product images, prices, user reviews etc. but what was missing was the recognition of real-world use of the products for their targeted user base. We had worked with our development team to supplement the out-of-the-box product images on the browse page with alternate images of lifestyle/action shots of what those accessories would actually be used for.
Another feature we wanted to incorporate into this page was fundamentally changing the typical browsing experience of scrolling through products and instead browsing those in-action shots of products in use through a “catalog-view” toggle that would change the display of the product grid. This would allow for us to offer the option for users to browse products traditionally, for when they know exactly what they want, while enabling a more immersive experience for users who need to visualize what they would use those products for.
E-COMMERCE EXPERIENCE
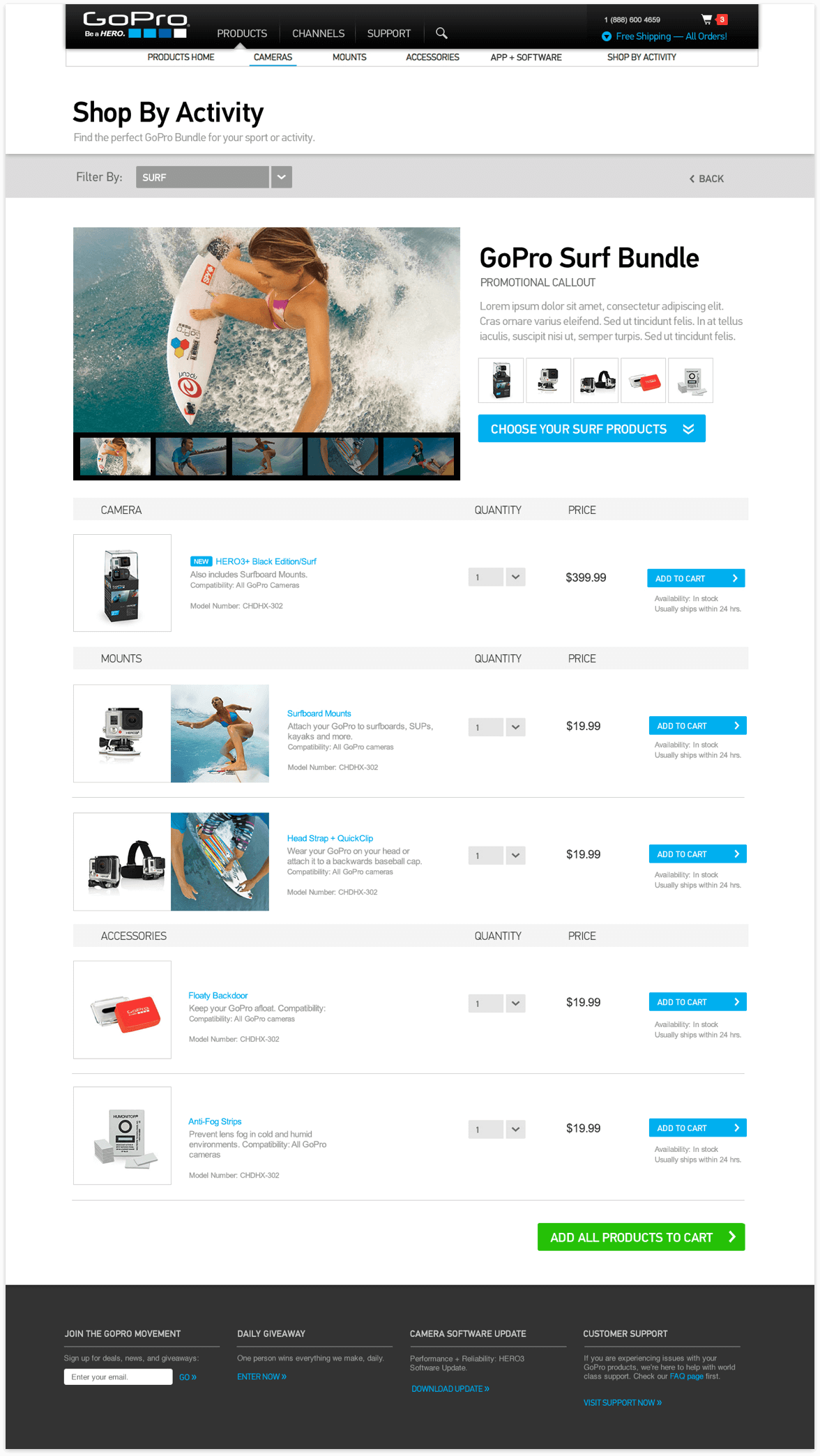
Other areas that we addressed on the e-commerce side was a newly added refinement navigation that allowed for users to browse by activity, in addition to a dedicated Shop by Activity category that would showcase pre-built bundles of products for a specific activity. This offering directly aligned with our goal of extending the user’s understanding of how these products could be put to use and allowed the user the opportunity to get the most pertinent information early on in the shopping experience.

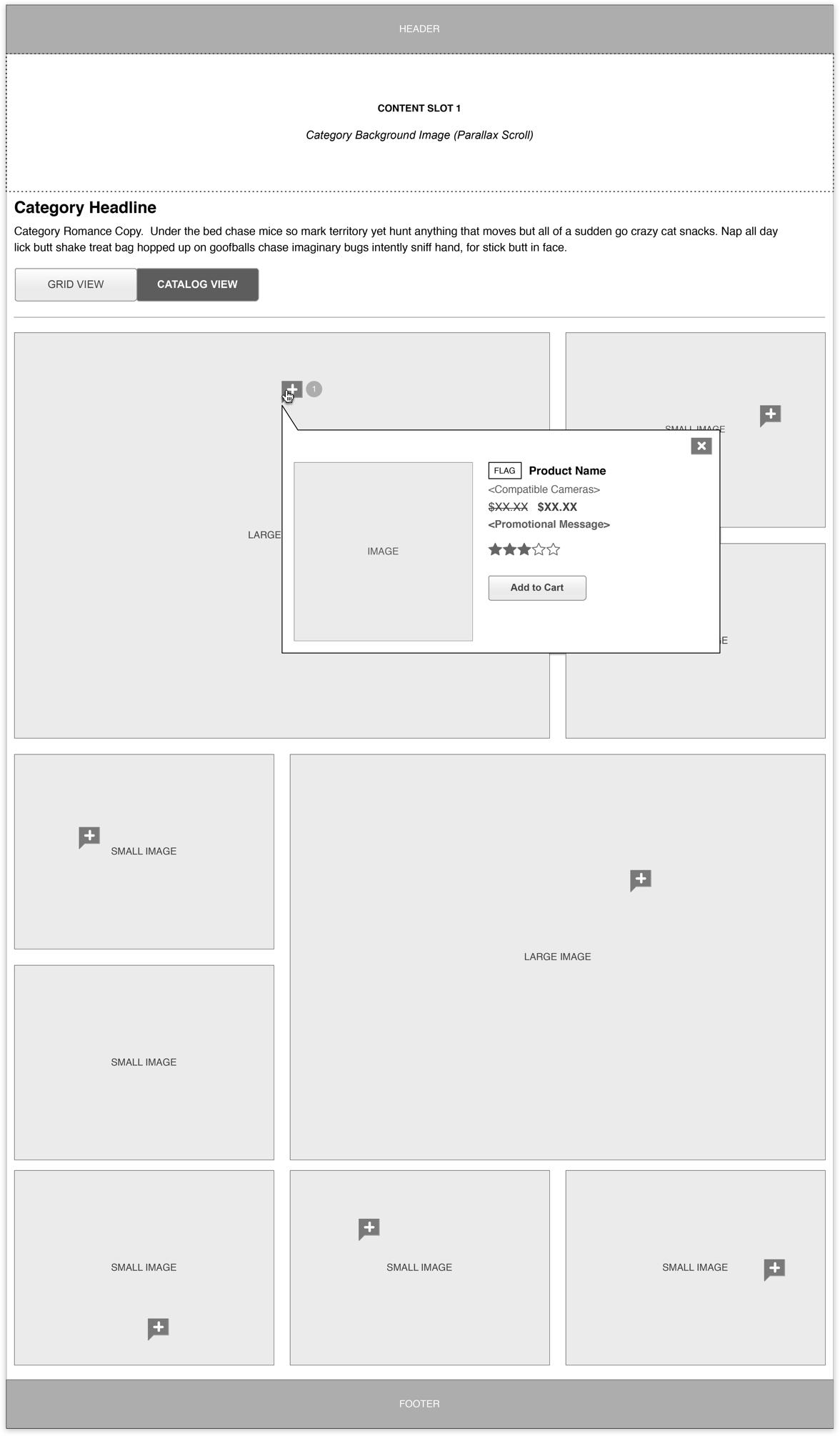
Catalog View - Interactive Hotspots
Our team focused a lot of our efforts on the interactive experience for the “catalog-view” for the mounts and accessories browse page. We had designed a responsive masonry grid layout, that would showcase relevant activities that the users would typically use the products for, with custom hotspots on each of the photos that directly tied which products were used for which activity. This required a complex understanding of both product data capabilities as well as limiting the potential UX complications of how this would function within a responsive design. I had worked with our development team on searching for a light front-end solution for how we could implement the hotspots so that they wouldn’t interfere with platform dependencies or add additional scope.


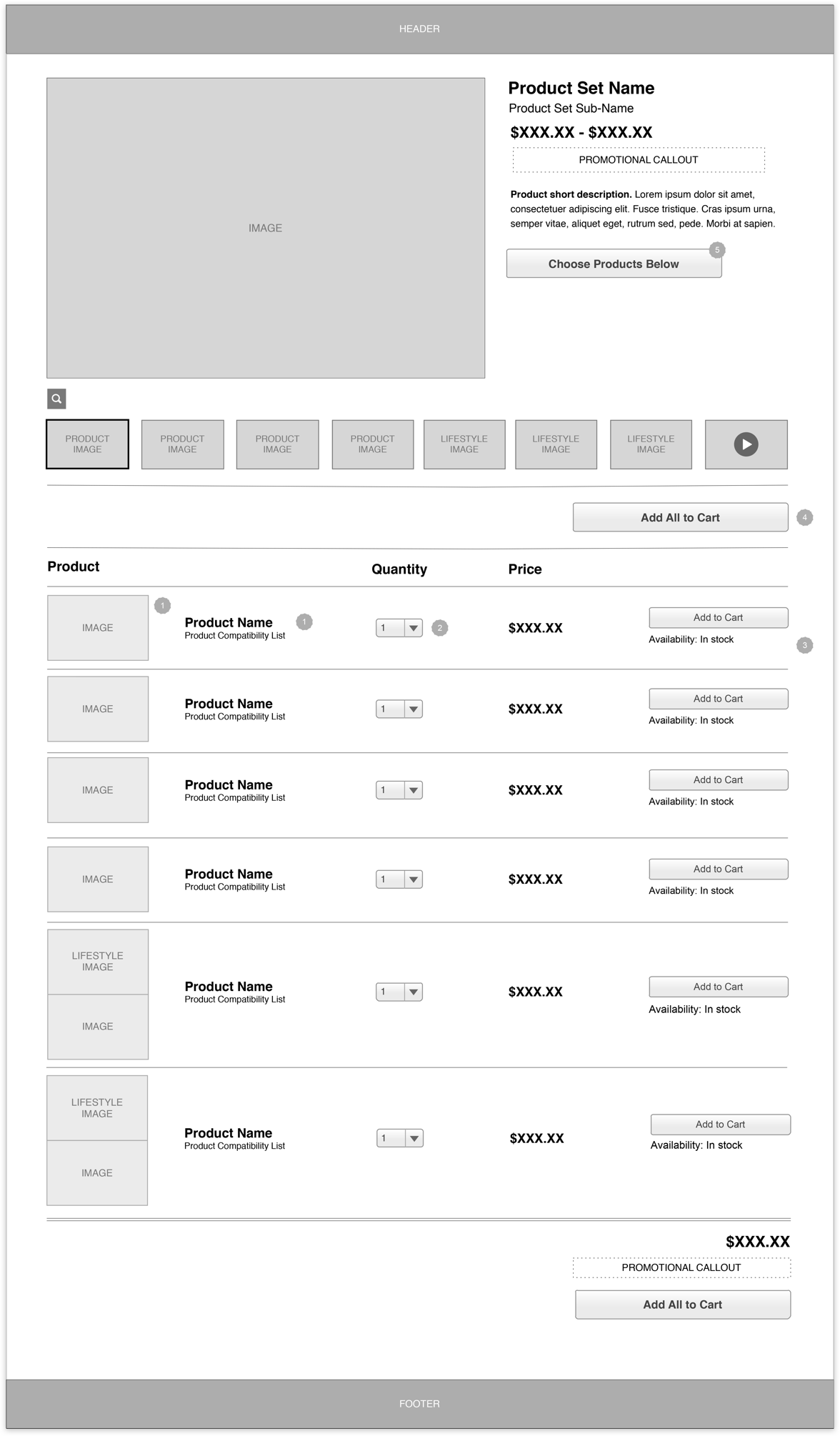
Shop by Activity - Bundled Products
In another effort to provide their users with a complete solution to how they would actually use their products we had developed a bundled product that contained both the primary camera customers were shopping for as well as applicable accessory options. This directly aligned with the overall concept of GoPro’s new product line that specifically targeted their varying activity-based audience. With their new marketing campaigns for their new product lines we were able to group products that represented their audience’s needs. We had also anticipated the launch of the Hero4 Session that was uniquely positioned for the music industry.


TAKEAWAYS
- Successfully launched within a tight deadline
- Worked with a diverse team through a fast paced agile process
- GoPro was named Demandware Partner of the Year 2013
- Webby Award Winner for "Best Consumer Electronics Site" and "People's Voice Award for Best Consumer Electronics Site"