Allen Edmonds
E-Commerce Architecture for Hand-Crafted Footwear with an in-store feel.
iA / UX
Information Architecture / Wireframes / Prototype
DISCOVERY
Allen Edmonds practices an age-old, hand-crafted, manufacturing tradition that offers some of the finest men’s dress and casual shoes available. Their premium products are complimented by their trusted retail “Master Fitters” who are experts when it comes to helping customers find the absolute perfect pair of Allen Edmonds shoes, almost as if they were tailored specifically for your feet. Because of their quality of both product and brand perception their customer base consists of proud, dedicated users who unyieldingly wear AE shoes during the most important moments of their esteemed careers.
Allen Edmonds approached LYONSCG to redesign their existing site on a new platform with an opportunity to reinforce their highly regarded brand experience through their e-commerce channel. We were tasked with meeting both the expectations of the business as well as their loyal user base, potentially finding a way to bring the more personal aspect of their in-store experience to their e-commerce site.

"We are known by many as an American brand. To be more specific, Allen Edmonds is a Midwestern brand. We are doubling down on Midwestern values because we believe some of the greatest workers in the world are concentrated here – people who share our innate appreciation for quality, hard work, honesty and loyalty"
INFORMATION ARCHITECTURE
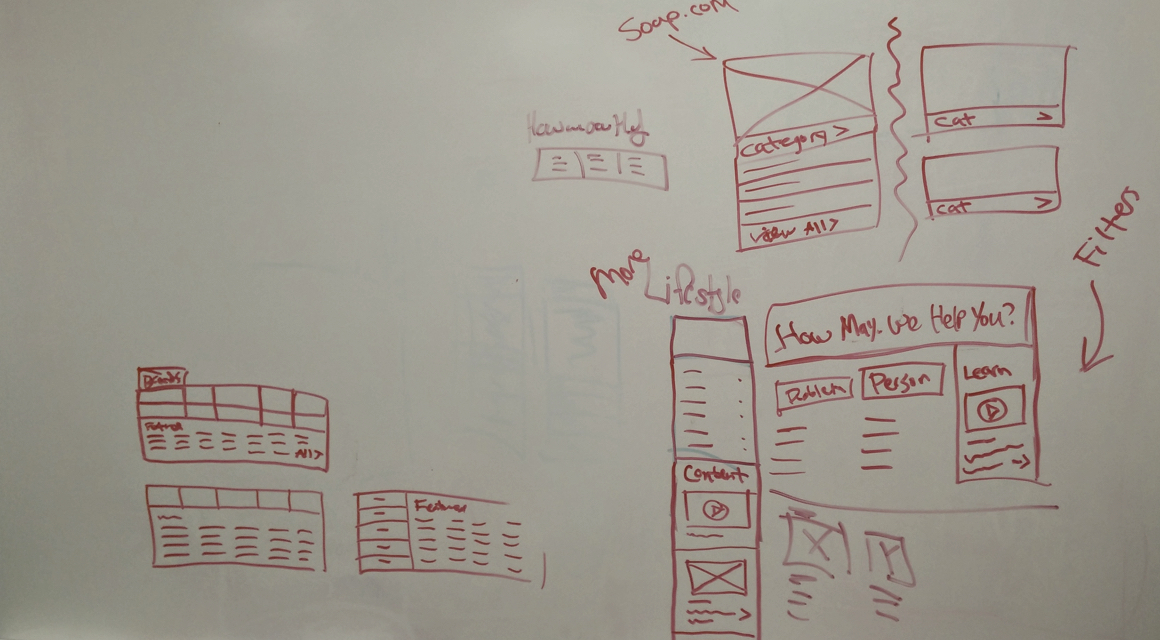
In order to correctly translate the brand into the heart of this redesign we had to understand what made Allen Edmonds so appealing to their customers. The client had previously had a vast amount of content that supported information pertaining to custom orders, proper shoe fitting as well as information around the notorious Allen Edmonds’ styles of shoes. We had plenty to work with in order to reach our goal of providing a heightened experience for the site, though we also wanted to touch upon the in-store reliability that customers had become so familiar with.


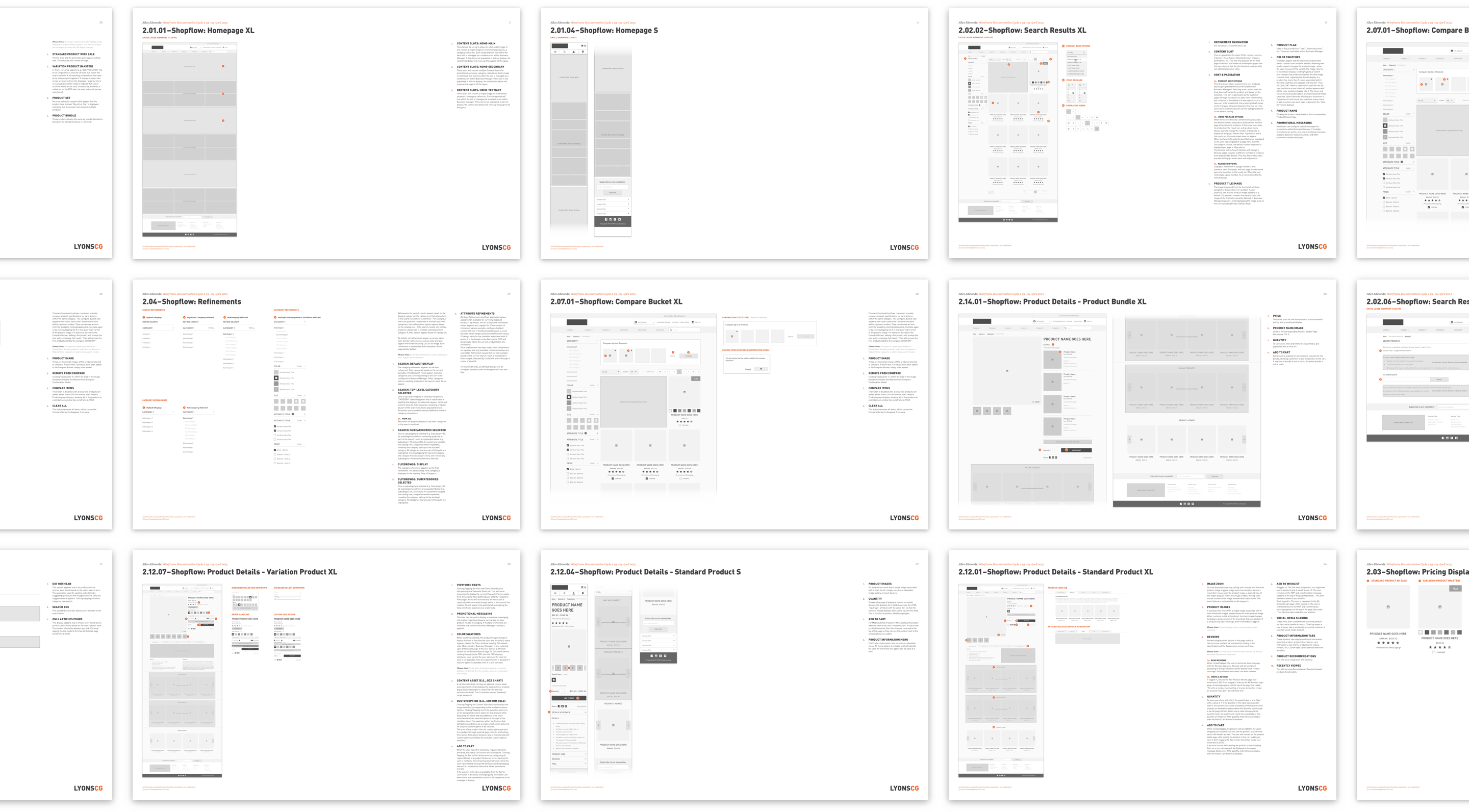
We started by positioning content mixed throughout the e-commerce experience, including more instructional content on lower-level categories as well as structured category pages that informed and directed users to the exact shoe they were shopping for. This involved numerous template customizations and in the same vein as the level of attention to detail their “Master Fitters” employ to customer service, our documentation process was extensive and detailed in order to align our design direction for our development and QA teams.
E-COMMERCE EXPERIENCE
With the tradition of premium hand-craftsmanship found in all Allen Edmonds products, their e-commerce experience offers a similar level of user control. We had been tasked with developing advanced product customizations to accommodate the varying product characteristics of Allen Edmonds shoes. In comparison to more traditional configurable products we also had the option of selecting shoe width as well as offering recrafting options that basically returns old shoes to new. There was a lot of information that had to be conveyed at various touch-points to the user. This required us to prioritize the content and information in a more “guiding” experience that naturally took the user from page to page with a firmer understanding at each step.

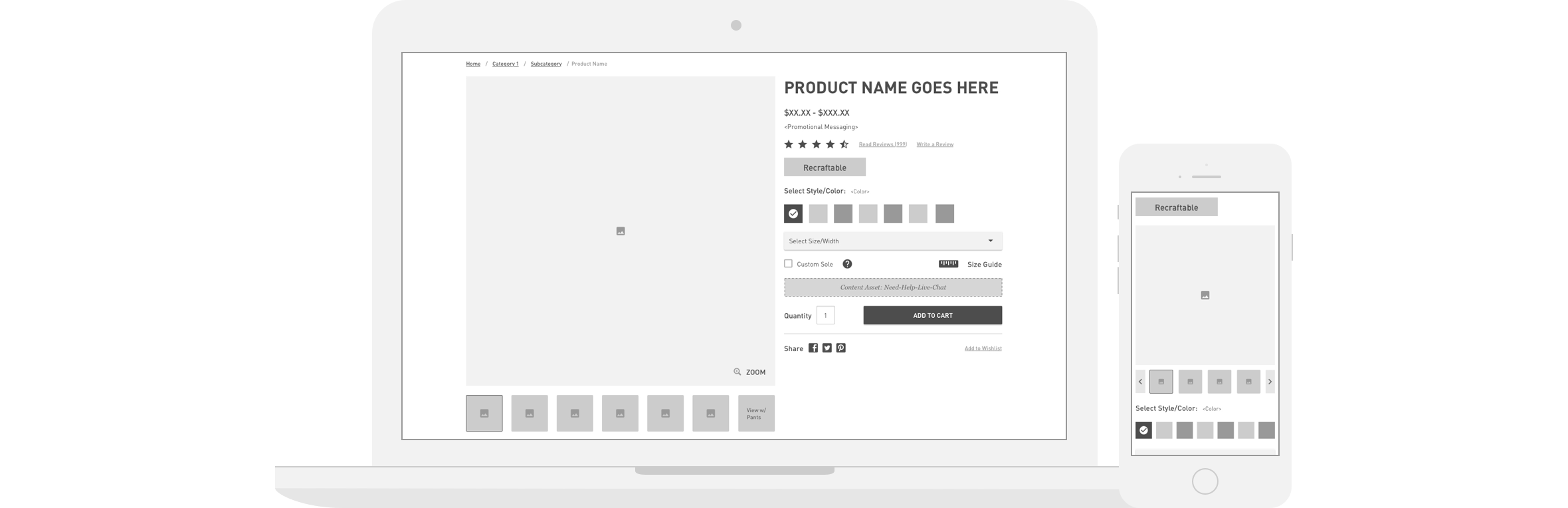
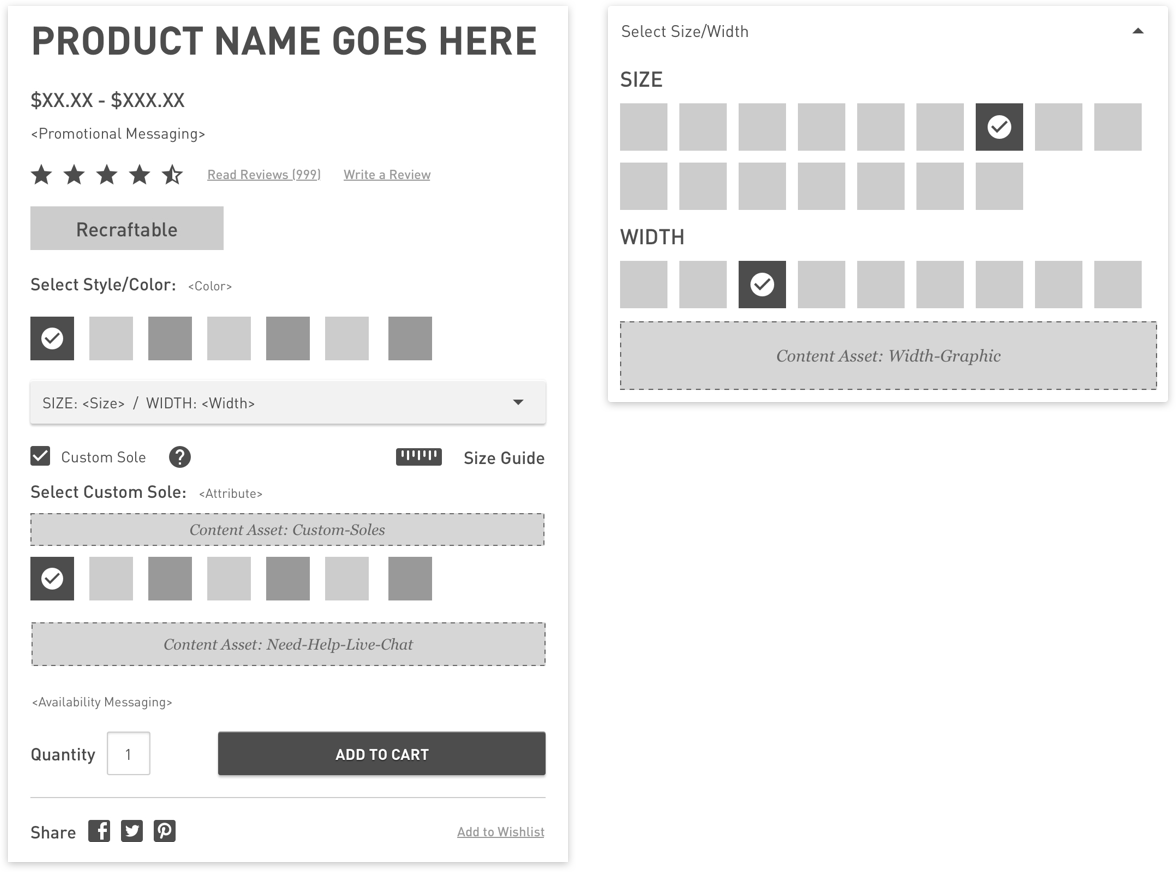
Product Options & Configuration
Product configurations have become a part of established de facto e-commerce principles. Often times the sheer number of configurable options presented to the user in fact have a negative effect on cognitive load and need-based interactions. One of the design solutions we constructed was displaying both shoe size and shoe width within the same dropdown in order to both limit/consolidate the initial amount of information displayed on the page, but also to inform the user that their shoe width was an important aspect of their specific fit. We also had issues with the mobile viewport and how the page template rendered both product information as well as imagery. By default the product image displayed at the top of the mobile viewport and pushed all product content below the edge of the screen, causing necessary product information to be lost or in some cases the assumption that the page had yet to load (especially with product images shot on a white background). I had worked with our design team to quickly prototype the product details page using the Marvel prototyping app to quickly see variations of page/content layout on actual devices. This allowed us to address the correct chunking of information within our responsive design as well as ensure that the user would have sufficient information displayed to them regardless of device.


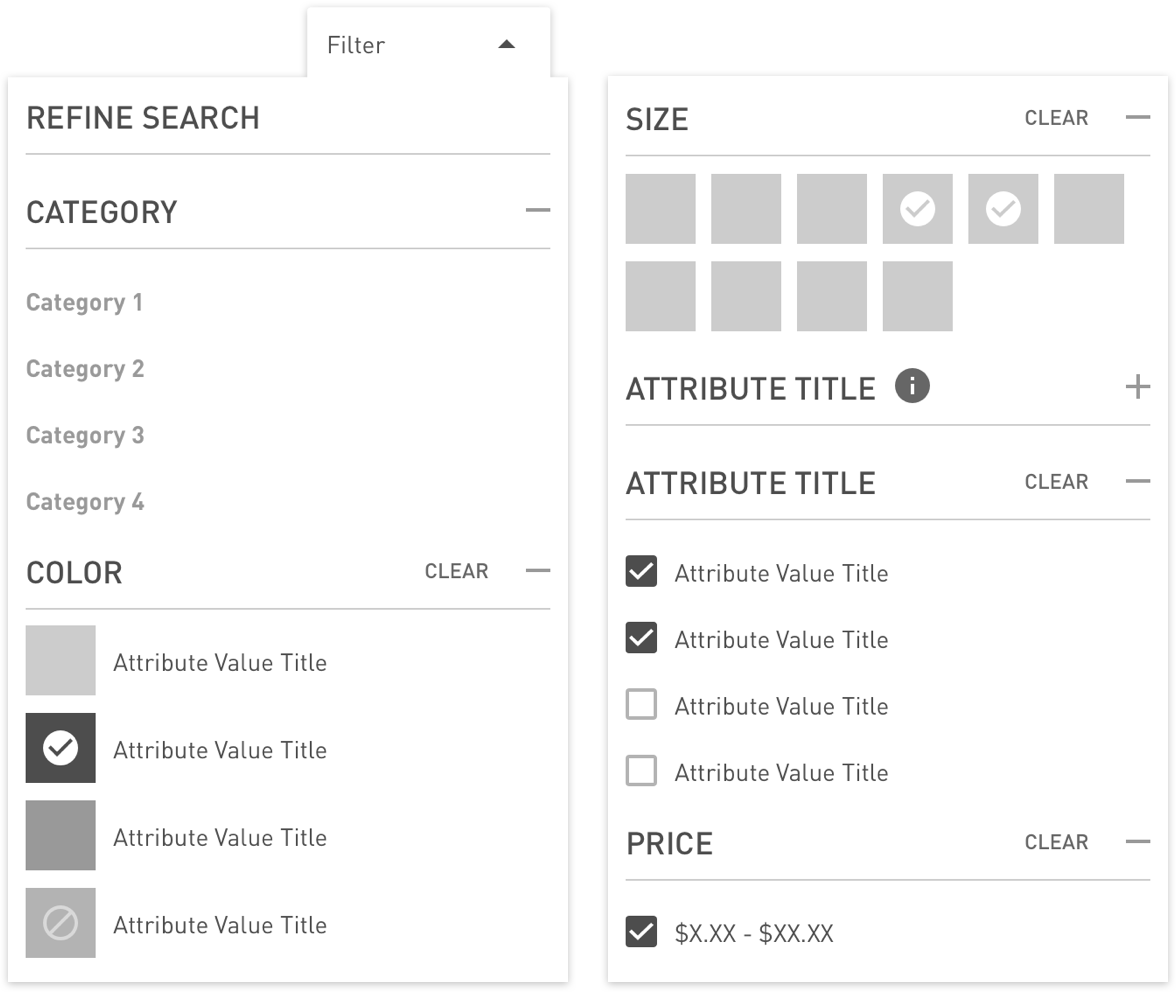
Refinement Navigation
Another area of focus for our team was the refinement navigation, which was previously undeveloped within the client’s previous platform. One of the steadfast recognizable traits of Allen Edmonds products are the uniquely named colors or styles of products. In order to correctly convey this aspect of the brand we designed color refinements to display both the applicable color swatches available as well as their uniquely branded names for those colors. This solution was a great improvement over the existing site’s refinement navigation while also allowing for a responsive design for their users.

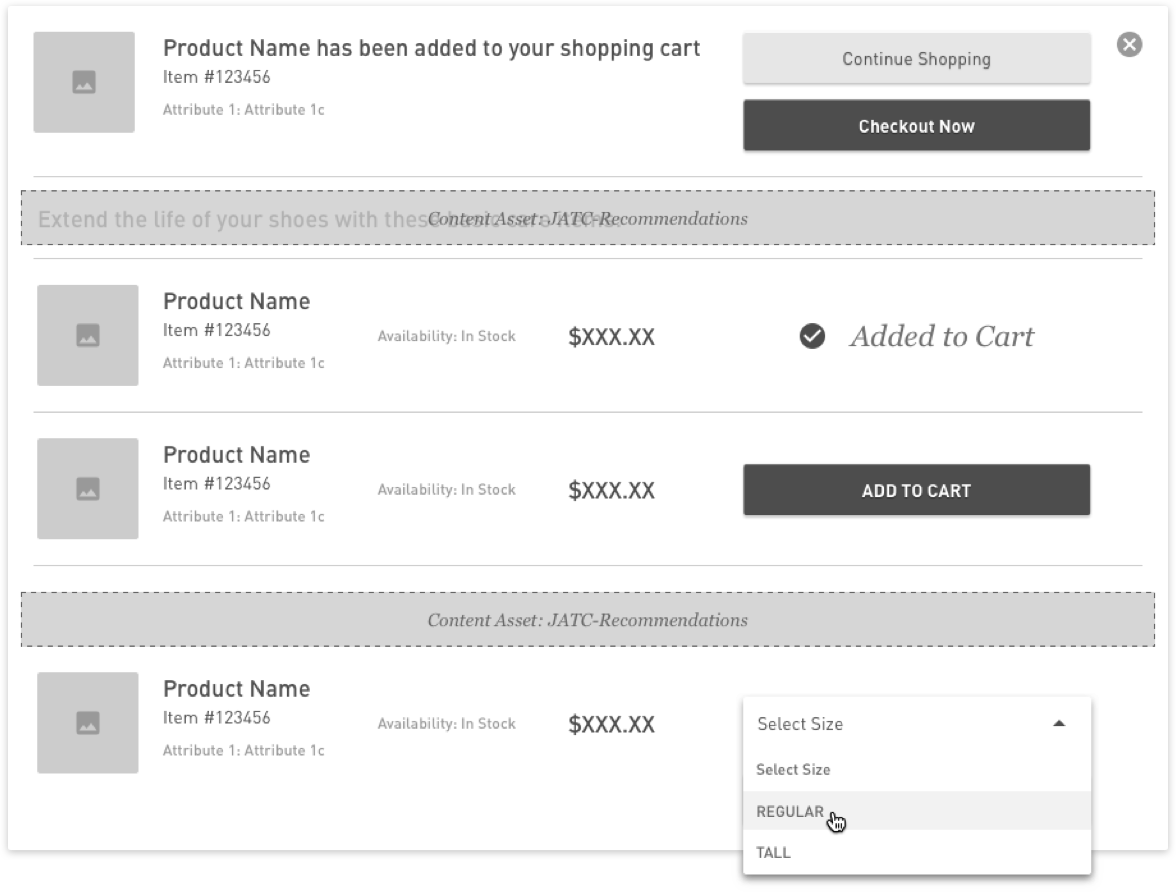
Add to Cart Upsell Opportunity
When shopping in-store at Allen Edmonds there are trained experts there to not only find the perfect fit for your shoes but are also trusted with pairing those shoes with the proper belt or shoe care accessory. The client had provided us with a unique algorithm that matched the exact shoe color with complimenting belt colors and shoe polish, for example. We put this to use within an “Add to Cart Confirmation” modal that would be triggered when the user adds an item to their shopping cart on a product details page. This aligned with our goal of directing the user to discovering Allen Edmonds products while also engaging more with the brand, similarly to their renowned in-store experience.